
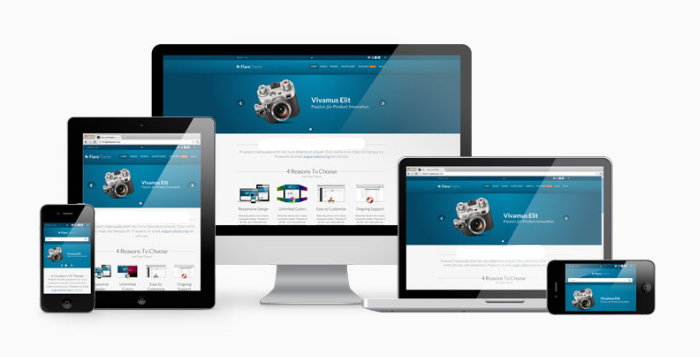
En seulement quelques années le nombre d’appareils et de résolutions servant à consulter un site web a tout simplement explosé : ordinateurs, smartphones, tablettes, web TV, format portrait, paysage etc. … L’internaute d’aujourd’hui est devenu nomade et veut accéder à ses contenus web n’importe où, n’importe quand. Mais une question s’est ainsi posée pour les concepteurs de sites :
« Comment offrir aux utilisateurs une expérience optimum quel que soit leur terminal ? »
Le web a su s’adapter et nous donne désormais une solution pour répondre à ces nouvelles attentes avec l’apparition du bien nommé « Responsive Web design ».
En faisant un peu le tour des nombreux articles traitant du sujet, j’ai fait une sélection des informations les plus intéressantes et utiles à mon sens.
Qu’est-ce que le « Responsive » ?
Définition
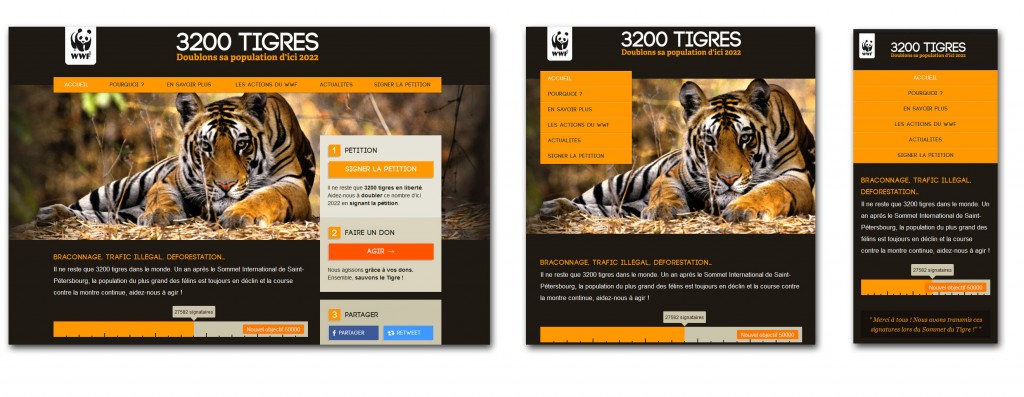
Le Responsive Web Design (littéralement conception de sites web adaptatifs) ou RWD pour les intimes peut se traduire comme étant un ensemble de techniques permettant à un site web d’être réactif en fonction de l’appareil utilisé. Conçu de cette manière, le site web s’adapte automatiquement à la taille de l’écran, pouvant par la même occasion réorganiser l’affichage des éléments du site. Ainsi un menu horizontal peut passer en vertical sur une version mobile et certains contenus jugés «moins importants » sont masqués pour n’afficher que les éléments essentiels.
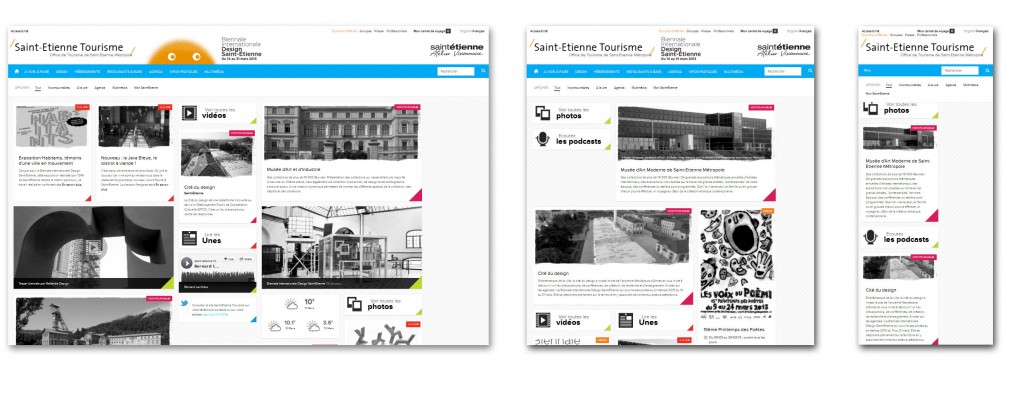
Nous pouvons observer cette pratique sur le site 3200 Tigres :

Origines
Le terme de Responsive Web Design a été introduit par Ethan Marcotte, web designer de son état, en s’inspirant de l’architecture responsive (c’est à la page de s’adapter au support de visualisation, à ses contraintes spécifiques et non pas l’inverse). Il décrit dans son livre éponyme (que je vous invite à lire) que le site web réactif trouve son fondement principalement sur un trio de techniques :
- CSS Médias Queries.
- Grille de mise en page fluide.
- Contenus flexibles (images, vidéos etc…).
Qu’est-ce que cela change ?
Visuellement
Amélioration de la navigation & de l’expérience utilisateur (présentations différentes & adaptées)
Support pour la navigation web (adaptation aux différentes résolutions d’écran + appareils)
Techniquement
La fluidité : exit les pixels et bonjour les pourcentages
Nous avons été habitués pendant longtemps à travailler la conception de sites avec des dimensions fixes mais utiliser une mise en page flexible présente bien des avantages. Conçu de cette manière le design n’aura aucun mal à s’adapter à diverses résolutions d’écran et cela évitera d’alourdir inutilement la feuille de style.
Les frameworks et thèmes « «RWD » : une aide bien utile
Les frameworks peuvent se traduire comme une bonne base de travail pour démarrer un projet. Cela vous donnera une structure de code pour construire un site tout en respectant les critères web actuels et, aspect non négligeable, un gain de temps considérable. Cela tout en vous proposant un design minimaliste qui pourra s’adapter à tous types de projets. Il en va de même pour les thèmes utilisés pour les CMS. Avantage des frameworks et thèmes responsive ? Des médias-queries déjà inclues !
Quelques frameworks responsive :
Pensons à l’envers : le mobile-first !
Cette fois-ci le principe consiste à faire le contraire de ce que nous faisons habituellement pour éviter tous problèmes de ressources inadaptées, de temps de chargements inutiles, d’éléments superflus et non ergonomiques.
Le concept mobile first consiste à imaginer un site en concevant en priorité la version mobile et en adaptant progressivement celui-ci pour les écrans plus larges. Cette façon de procéder est contraire à la manière ordinaire qui consiste à dégrader progressivement un site web pour l’adapter à un affichage sur des écrans plus petit. Cette approche peut être utile pour les sites web et applications web qui sont principalement utilisées sur mobile. Elle a l’avantage d’ajouter des effets/fonctionnalités pour les grands écrans au lieu d’en supprimer pour les petits.
Identifier les points de rupture : utiliser les médias-queries
Les Media-Queries CSS3 permettent de définir des styles CSS différents en fonction de certaines spécificités du navigateur, comme la résolution de l’écran. On pouvait déjà cibler le type de média pour différencier les styles appliqués au navigateur des styles pour l’impression. Grâce aux Media Queries, nous pouvons maintenant aller plus loin et faire la même chose avec d’autres paramètres comme la résolution d’écran.
On peut ainsi détecter la résolution au sein d’une même feuille de style. C’est souvent cette méthode qui sera retenue afin d’éviter la multiplication des feuilles de style.
Pour cela, il faut commencer par définir quels sont les points de rupture, c’est-à-dire les dimensions qui nécessiteront une adaptation du design.
Exemple d’utilisation des propriétés médias queries :
@media screen and (min-width: 480px) and (max-width: 1024px) {
.sidebar {
display:block;
float:none;
width:100%;
}
}
Dans cet exemple nous définissons un style spécifique pour les résolutions d’écrans comprises entre 480 pixels et 1024 pixels. Grâce à ces quelques lignes CSS, notre élément sidebar n’aura pas la même disposition sur un écran de mobile inférieur à 480px de largeur que sur un ordinateur ayant une résolution supérieure.
Fixer le viewport
Le terme viewport désigne la zone d’affichage de la fenêtre du navigateur. Mais cette notion est différente si l’on est sur un ordinateur ou sur un mobile où l’on ne voit pas réellement la fenêtre. Et pour rajouter encore des contraintes, chaque navigateur définit sa propre surface de viewport, plus élevée donc que la surface réelle en pixels.
Mais encore une fois, nous pouvons palier à cette problématique en modifiant ce fameux viewport, ainsi que le niveau de zoom du navigateur. Cette pratique est possible côté HTML avec l’élément propriétaireet aussi côté CSS avec la règle @viewport :
En HTML
<meta name="viewport" content="width=device-width,initial-scale=1" />
En CSS
@viewport{
width: device-width;
zoom: 1;
}
Ici nous avons défini la largeur du navigateur comme étant égale à la largeur du terminal lui-même.
Le zoom a également été imposé à 1, le navigateur mobile ne dézoomera pas et cela aura pour effet de donner le même rendu chez tout le monde (au niveau du viewport).
A savoir : privilégier la règle @viewport qui sera mieux acceptée généralement plutôt que l’élément meta viewport qui n’est pas standardisé.
Pourquoi faire un site Responsive Design ?
Proposer une seule version de site web censée s’adapter à tous les terminaux est utopique. Cela revient à faire des compromis qui ne seront pas satisfaisants pour l’utilisateur. Il est en effet difficile d’envisager une interface Web unique confortable à la fois sur les petits et grands écrans : soit le site sera étriqué sur grand écran avec des boutons surdimensionnés, soit il faudra sans cesse zoomer dans la page pour pouvoir lire le contenu sur un petit écran.
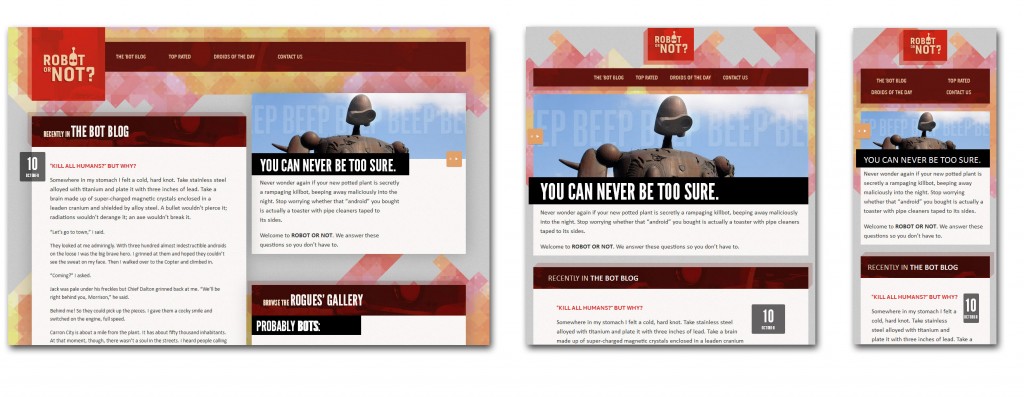
Le RWD permet de répondre à cette problématique. Plutôt que de concevoir un gabarit unique faisant le grand écart pour convenir aux différents contextes, le responsive design permet de construire un site caméléon qui change de forme selon le contexte, selon la taille de l’écran.
La seule différence sera que sur un petit écran l’information sera réorganisée pour une lecture agréable et plus facile. Par exemple, les colonnes pourront s’ajuster, se déplacer voir même disparaître entièrement. Les images quant-à-elles se redimensionnent automatiquement, se déplacent, etc… Un seul mot d’ordre : La flexibilité.

Avantages et inconvénients « Responsive »
Les +
- Une seule version du site au lieu de diverses déclinaisons pour les différents types d’appareils.
- Des informations toujours lisibles sans besoin de zoomer ou de scroller horizontalement.
- Des médias adaptés aux résolutions (images et vidéos qui se redimensionnent automatiquement).
- Universaliser le site web en utilisant les nouvelles règles et propriétés de CSS 3 (media Queries, micro formats…).
- Des contenus qui ne sont pas tronqués mais réorganisés.
- Un design qui reste agréable.
Les –
- Un temps de développement plus important.
- Des connaissances techniques plus abouties.
- Une créativité plus restreinte.
- Ingérable pour certains gros projets.
Conclusion
Le RWD peut se révéler une véritable solution pour beaucoup de projets mais avouons-le, difficilement applicable à tous. Pour certains on préférera les applications, plus adaptées. Cette pratique tend à se développer dans les mois et années à venir et il y aurait encore beaucoup à dire dessus. C’est pourquoi je vous invite à suivre de près ce sujet hautement intéressant.
Autres exemples de sites « Responsive »
Page « test » d’Ethan marcotte

Office de tourisme Saint Etienne







Et bien il est vachement bien foutu ce petit article sur le responsive. J’ai appris quelques bons trucs et surtout les ressources sont très bonne.
C’est partagé sur twitwi, une très bonne mise en jambe sur un sujet qui est de plus en plus d’actualité lorsque l’on regarde de plus près ses stats analytics.
Au plaisir de suivre Vuduweb avec de bons articles !
On peut considérer que le responsive est aujourd’hui une technique vaidée pour les contenus simples. Ce n’est pas tout à fait la même chose pour les sites e-boutique avec des interfaces beaucoup plus complexes comme les différentes étapes des processus d’achat.
Nul doute que nous y viendrons tôt ou tard par la force des choses.
Hmmm… pas forcément. Je pense que tout dépend de l’approche et du sens dans lequel on travaille.
En dégradation progressive (c.a.d PC vers Periph. mobiles) ouais là je suis totalement d’accord, on se prend la tête et on perd du temps. Si tu prends le problème dans l’autre sens, Periph. mobile vers PC, ca reste plus long que pas de responsive du tout mais tu économises déjà un paquet de temps (et de nerfs !)
L’utilisation d’un framework aidera
Cela va demander toujours plus de compétences techniques.